10.16 2011更新,兼容至wordpress 3.2.1,修正标签不能切换
下载 x-emotions_0_1_4
--------------------------
8.29 2009
更新一下,没想到还有同学在下载这个东西哈哈~
最近加了一套柏夫表情,发现图片大小不一样会有错位的问题,修正一下
效果就看我现在用的就好了~
下载: x-emotions_0_1_3
--------------------------
回复andy同学:如何自定义框的高度
请下载下面的样式文件
用记事本打开此文件
#xemotion_dialog_wraper{
width:100%;
height:400px;/*把这个高度改成想要的高度*/
position:absolute;
text-align:left;
}
然后传到插件的img目录覆盖原文件即可
-----------------------------------------
原来俺的emotion 一直都是拼错的 ,少了个c
,少了个c
------------>emoticons
------------------------------------------
有同学反映评论页没有生效,请确定一下评论框textarea元素的id是否为'comment',是否安装了其他评论编辑插件
------------------------------------------
更新到0.1.2
修正Maria同学提交的bug
- 为什么除了第一次,以后再用表情的分类都是乱码?
 页面里没有指明编码方式,修正了~
页面里没有指明编码方式,修正了~
下载: x-emotions_0_1_2
----------------------------------------
更新一下:修正了伊迭 同学反映的两个bug\
- 出现Fatal error: require_once() [function.require]: Failed opening required ‘../../../wp-load.php’ (include_path=’.:/usr/local/php5/lib/php’) in ……dialog_for_comment.php on line 69
- 在你这显示正常,在我那就掉位了…显示不全
几个浏览器都试遍了,就Opera好点….
0.1.1版本: x-emotions_0_1_1
-----------------------------------------------
周末很无聊,写日志很无聊,额,于是写了一个插件:x-emotions
 ,啊哈哈哈哈,想贴就贴~
,啊哈哈哈哈,想贴就贴~
下载: x-emotions_0_1
此插件最大的优点就是:可以添加多套表情,只要在表情目录新建一文件夹把新表情传到目录即可
安装时注意:里面的emotions文件夹的权限最好为777,cache文件要写到此目录
使用说明:
添加新表情:在插件的emotions目录新建一个目录(英文)然后把表情图片传到此目录,如果需要给此套新表情起个名字,则把名字写到一个utf-8编码的名为name.txt的文本文件里,并把此文件传到对应的表情目录.
注意:添加新表情之后必须删除emotions目录下的名字为'cache_for_editor.php'和'cache_for_comment.php'两个缓存文件,重建缓存之后才能看到新传的表情
自定义变量:
x-emotions.php 里的
$blue_emotions_enable_in_comments = true
//是否在留言启用此插件,默认为true,启用
screenshot
-------------------------
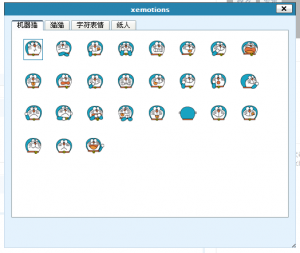
在编辑器使用

在编辑器使用时的对话框

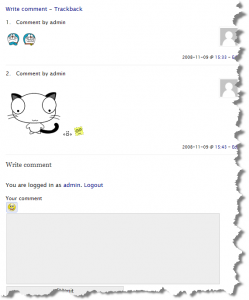
在留言使用

在留言使用时的界面


[…] 详情请见http://bluehua.org/2008/11/09/106.html […]
在wordpress 3.7的默认主题里使用,评论页上锚点小图和外框显示错位,能点开,点开也能正确插入代码,但再次点击时,不相应,需要多点一下才能再打开iframe,是否应该再升级一版呢 [maomao::9.gif]
刚试了下,你这儿也是这个bug,点过一次后,要点两下才能再打开页面。
各浏览器下都测试果,基本上都是最新版本的浏览器,显示都错位。
该更新插件了,给你邮件了,5年了,你都不更新,现在新版本浏览器和wp版本兼容排版出问题了。
chrome、IE7、IE8不会出现问题,opera12-16版本、遨游、ie9、ie10、firefox、yunview、世界之窗极速版29核心、谷歌官方开发板31核心、搜狗浏览器会出现排版错乱,其他没有测。
[maomao::24.gif]
一直都在用你的插件,5年了,今天来更新一下,之前以为都没更新了,因为后台看不到更新,呵呵。5年前的东西好像也不能自动更新[bofu::bofu2_04.gif]
[...] 插件页面:x-emotions [...]
表情,不能全部显示是怎么回事?可以帮我看看吗?我的博客<a href="http://www.ecos007.com" rel="nofollow">www.ecos007.com</a>
谢谢。我的博客域名是<a href="http://www.ecos007.com" rel="nofollow">www.ecos007.com</a>
哦,域名不一样的话把服务器上的 x-emotions/emotions/目录下的cache_for_editor.php 和cache_for_comment.php删掉就可以。标签不能切换是因为这个wordpress3.2升级之后有问题,我已经上传了一个新版本
楼主可以分享下更改哪里了吗?[maomao::5.gif],我在自己电脑上有本地服务器,就会出现http://localhost/wp/?p=123#comment-7这个,[maomao::18.gif]
我知道什么意思了,标签不能切换,已经更新了,看文章最开头有个新版本
删除 cache_for_editor.php 和 cache_for_comment.php 两个缓存文件试试,你的域名怎么会是http://localhost/wp/ 呢。。。
<a href="http://www.ecos007.com" rel="nofollow">我的博客www.ecos007.com</a>
[daola::dora_kuaile.png]为什么第二档的猫猫表情不可以用?求解
[daola::dora_sikao.png]悲剧...SAE貌似不能写Catch文件..........
[maomao::24.gif]
果断拿走
[maomao::9.gif]
不是到作者能8能看得到...
http://sae.sina.com.cn/?m=devcenter
希望能够针对SAE这几个服务搞一个catch的替代方案..........阿里啊到,顾咋一马斯....
表情可以分页吗?
[daola::dora_tongku.png] 太神奇了,不会用
[char::icon_eek.gif]喜欢这套字符表情!不知道有没有下载啊~
[...] 详情请见http://bluehua.org/2008/11/09/106.html [...]
[...] 详情请见http://bluehua.org/2008/11/09/106.html [...]
很不错的说
[maomao::18.gif],很厉害!
[daola::dora_wuyan.png]bu cuo
[...] 在偶blog上的发布地址 http://bluehua.org/?p=106 [...]
还是哥们的好用,拿走了~[msn::bofu2_23.gif]
@小鹿, 嗯……其实后来决定位置的代码我找到了……但是偶没学过PHP……所以……嗯……完全看不懂他是上面意思= =
其实主要是还有一个用来评论插入图片的代码在comment.php里放着,把他放在评论框上面的话就和这个表情框是在一排的,怎么弄都无法弄到一行上,就是说俩按钮是竖排的很郁闷啊[char::icon_redface.gif]希望可以弄个类似这类的代码放在自己想放的地方就好呵呵~~[daola::dora_jianxiao.png]
@天才錬金術師, 这个需要自己修改代码了,哈哈,这个插件本来是自用的,没有搞个设置页面,有点不方便,自己改也很简单,具体代码在插件目录x-emtions/img/fo_comment.js这个文件的第12行,默认是把这个按钮放在评论框的上面.
嗯……话说这个插件好好用的说~~
但是偶非常想知道怎么把那插表情的图标换个地方啊……
希望有个设置或者是告诉下偶这么修改代码换地方的说谢谢了啊呵呵~~[char::icon_lol.gif]
[maomao::5.gif]
好强大啊,sariel用google输入法强力留名。
[maomao::12.gif]
好大!!!!
[maomao::12.gif]不错
我试试看,希望能成功用上
喜欢字符表情这一套....[char::icon_cool.gif][char::icon_smile.gif]
出错了....
我添加了一套QQ表情,然后上传,然后激活,出现Fatal error: require_once() [function.require]: Failed opening required '../../../wp-load.php' (include_path='.:/usr/local/php5/lib/php') in ……dialog_for_comment.php on line 69
对了,我的emotions目录下没有’cache_for_editor.php’和’cache_for_comment.php’这两个缓存文件.....
请博主帮忙解决一下好吗...谢谢啊
恩,请确认一下dialog_for_comment.php这个文件是否能通过../../../wp-load.php这个路径访问到wp-load.php这个文件[char::icon_lol.gif]
呃...怎么说...[char::icon_question.gif]
不太明白啊...-_-!
正常情况下wp-load.php是位于dialog_for_comment.php的上层的上层的上层目录,就是../../../[daola::dora_kuaile.png],如果不过感觉你的目录不太可能跟我的不一样啊~
dialog_for_comment.php的上层的上层的上层目录....那岂不是根目录?
问题是,我的目录里没有wp-load.php这个文件啊...哪里都没有,找过了...囧
怎么回事...
@伊迭, 难道兄弟用的不是wp,呵呵?[char::icon_surprised.gif],在wp的根目录肯定有一个wp-load.php啊??
@admin,
是WP...我看了下以前的安装包,都没...我用的是老版的...
下了个最新版的WP来看了下,里面真有这么个文件。提出来单独上传,能用了,不过希望不会出现其他的问题[char::icon_cool.gif]
这样总不好,肯定不止我一个人在用老版的WP,也不能让每个人都单独上传那个文件,还不知道会不会出现其他问题呢...所以兄弟还是想办法改改这个插件吧[char::icon_smile.gif]
我现在能用默认的了,但是QQ表情还是用不了...稍后再研究....
在你这显示正常,在我那就掉位了...显示不全[char::icon_cry.gif]
几个浏览器都试遍了,就Opera好点....唉[char::icon_sad.gif]
再加一条,我还说怎么没显示我的头像呢...原来email写错了[char::icon_biggrin.gif]
[char::icon_cool.gif]不错,拿来研究下
@伊迭, 非常感谢bug报告,这个周末出个改进版,显示不全可能是主题的原因,我会样式做一些改进,这样就不会被挡住了,另外添加新的表情主题后记得删除缓存文件[char::icon_cool.gif]
[paper::icon_confused.gif]
我在发表留言时可以用表情,但是写日志怎么不行
@pard, [daola::dora_tiaopi.png]是用的系统自带的编辑器吗?现在仅支持系统自带的编辑器,呵呵
@pard, 我也是,用的是自带的编辑器
另外这个表情的分组名是乱码...
这边的分组名也是乱码。。。[daola::dora_kuxiao.png]
乱码的倒是好了。。是cache的问题:)编辑器还是没有
@zxj, 浏览器可否有报错,如果报错了麻烦把错误信息贴给俺[maomao::13.gif]
看到更新版的了,支持这个插件...
作者辛苦了[char::icon_biggrin.gif]
使用这个插件后能显示图片,我用鼠标点击图片却没有插进去!
@卓尔, 恩,查了一下,是由于你的模板里有一个div的id和留言的textarea的id重复造成的,这种情况是不应该出现的[maomao::25.gif]
@admin, OK了!!谢谢!!
不过才发现叮当背静脸都是透明的。。。现在贴在黑色背静下花脸了!
@admin, 现在又好了。。。一切正常。。可能跟IE缓存有关[daola::dora_jianzha.png]
[daola::dora_buxie.png][maomao::9.gif][char::icon_cry.gif][paper::icon_eek.gif][daola::dora_budong.png][daola::dora_kuaile.png][daola::dora_budong.png]
请问能不能通过代码修改模板来调用?怎么调用?
@luoye, 不知道兄弟想用在什么地方,默认不用改模板的~[char::icon_lol.gif]
[daola::dora_budong.png]
不错。
使用后有几个建议!
1、希望能做个分页:例如猫猫这个图片明显太大!猫猫下面分1、2、3页多好!
2、希望在图片列表时候能显示缩约图!鼠标放上去就显示大图!类似QQ!
这样这个表情用起来就更精致了!
为什么除了第一次,以后再用表情的分类都是乱码?
@卓尔, 多谢卓尔的建议,这个有点复杂,周末如果有时间会优化一下的[maomao::14.gif]
@Maria, 修正了一下,下载最新版试试吧[char::icon_cool.gif]
[paper::icon_biggrin.gif]
test你的表情 [daola::dora_buxie.png]
[char::icon_cool.gif]
刚好要找.嘿嘿.找到这来了...我添加了一套QQ的...嘿嘿.多谢
支持啊,好东西。
不过我在我的空间用了后,没有出现在评论的地方
[daola::dora_yiwen.png]
我的是系统默认的,怎么日志编辑那里没有可以插入图片的标志..
[maomao::14.gif]
有了.清除了IE的缓存文件.就出现拉
有个小问题。就是在看表情的时候,下拉往下看,此时表情名字就看不到了,例如猫猫,字符表情,机器猫。
此时还要把滚动条拉上去才能看到,才能选择另外一套的表情。
希望能实现每套的表情名字都跟着滚动条走,这样会方便点感觉。
这也算是个细节小地方了。
[...] 此插件作者介紹可以在文章編輯器內和評論編輯器內插入圖標 并支持多套表情 但我在文章編輯器內沒有應用成功 評論編輯器內使用也還不錯 提供的已經是作者的最新版 更多設置介紹請看此處 [...]
不错,谢谢了
@Sonic, [daola::dora_jianzha.png][daola::dora_jianzha.png][daola::dora_jianzha.png][daola::dora_jianzha.png][daola::dora_jianzha.png][daola::dora_jianzha.png][daola::dora_jianzha.png]
谢谢分享!
请问如何设置文件夹的权限?
[maomao::8.gif]太大了
收藏了。
路过留名,以表支持 [char::icon_cool.gif]
高手。。。不太清楚怎么安装呢??不懂。。把里面的东东都放到BLOG里吗?。。还是直接把那个文件夹放到要目录里。。。我的都没有显示出来的。。
@吉吉, 一般的ftp软件都可以设置文件夹的权限,一般在右键菜单的属性选项
[daola::dora_deyi.png]
牛啊
[daola::dora_xianmu.png]
你好! 我用了你提供的插件,很好! 想问的是,怎么可以设置点了表情按钮后出来的表情候选框的高度和长度啊? 因为候选框小一点,或许就没有进度条了,这样也美观些。。。谢谢!
期待回复!
@andy, ok,请看偶的日志更新
表情一多了以後就會溢出那個白色的框。有辦法解決嗎
可爱[maomao::22.gif]
[char::icon_cool.gif]谢谢分享
奇怪了,我刚好是编辑器显示而评论那儿不显示,啥原因呢
@SenFe, 已经解决。打开wp-content/themes/(主题名称)/comments.php文件,在之前加入一句
ID); ?>
有个问题,能否在评论页理设置调用表情的位置?我想放在 SUBMIT旁边而不是评论矿上面.
[maomao::7.gif]不错的插件呢
[maomao::14.gif]太棒了,偶准备来用的,先去收集表情图了 ~(≧▽≦)/~啦啦啦